

I changed default namespace to Karpach.WebControls, as well as assembly name. I called my project WebControls, and renamed ServerControl1.cs to ColorPicker.cs. By default, the name of the project would be the same as the name of the default namespace.
Colorpicker .net how to#
NET Core API How To Take Backup And Restore A Function App. NET Core 6 Web API Dynamic Configuration Of Angular API URL Using Docker Compose YML File LINQ Aggregate Function With Example Introduction To Model, View, Controller And Types Of Controller Action Methods Custom And Thread Safe Logging. Scroll up to start using ColorCodeFinder today!ĬolorCodeFinder was created with the following technologies: Hangfire Introduction and Implementation in. So no matter how many colors you need, they will always be right there with you! And because it runs locally on your machine, there’s no waiting time when loading up an image – so go ahead and get started today! The best part about using this tool is that images are processed inside the browser and never uploaded to our servers.

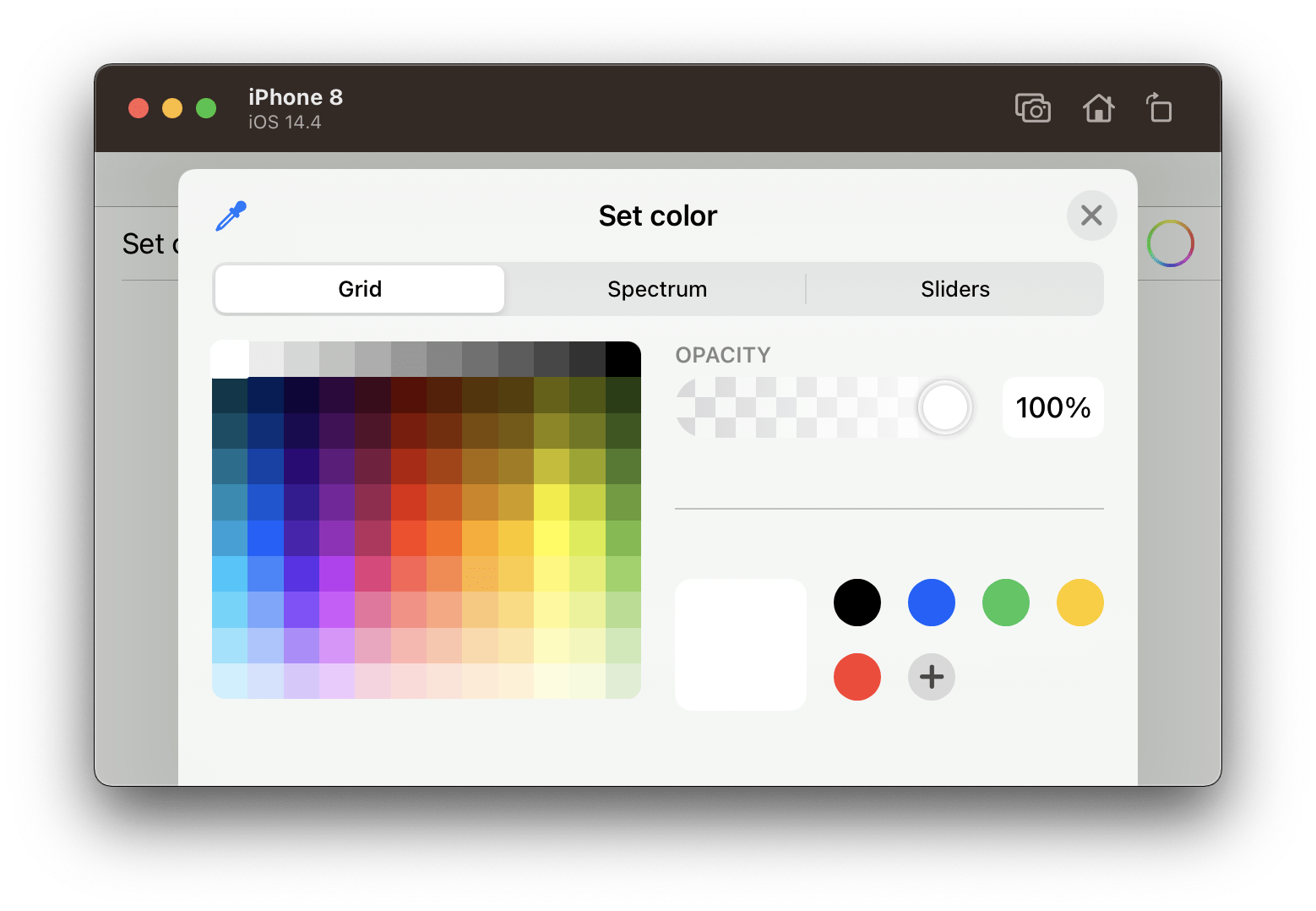
You can also use it to create a palette from any photo – perfect for finding inspiration or creating your next masterpiece. That’s where Color Code Finder comes in! With this tool, it takes just one click to find a color code on any image. But what if you want to find a color code for an image? It’s in the clothes you wear, the food you eat, and even the walls of your home.


 0 kommentar(er)
0 kommentar(er)
